Rimble
Rimble is an open-source library of React components and guides to help you make dApps everyone can use.
Why Rimble?
Decentralized applications (dApps) require users to learn new patterns and they present new hurdles for designers and front-end developers. Rimble is here to make life easier for everyone. As an open source project, Rimble aims to create common dapp UX patterns, validated through user research, and built for developers.
Rimble Guides
Step by step guides for building friendly, accessible dapps.
Best practices for connecting to a dApp
Writing for Products
Conversational Design
See Rimble in action
Take a look at our demo dapps.
Our demo dapps are our building sites, so things might not always look finished. Hard hats are advised 👷♀️
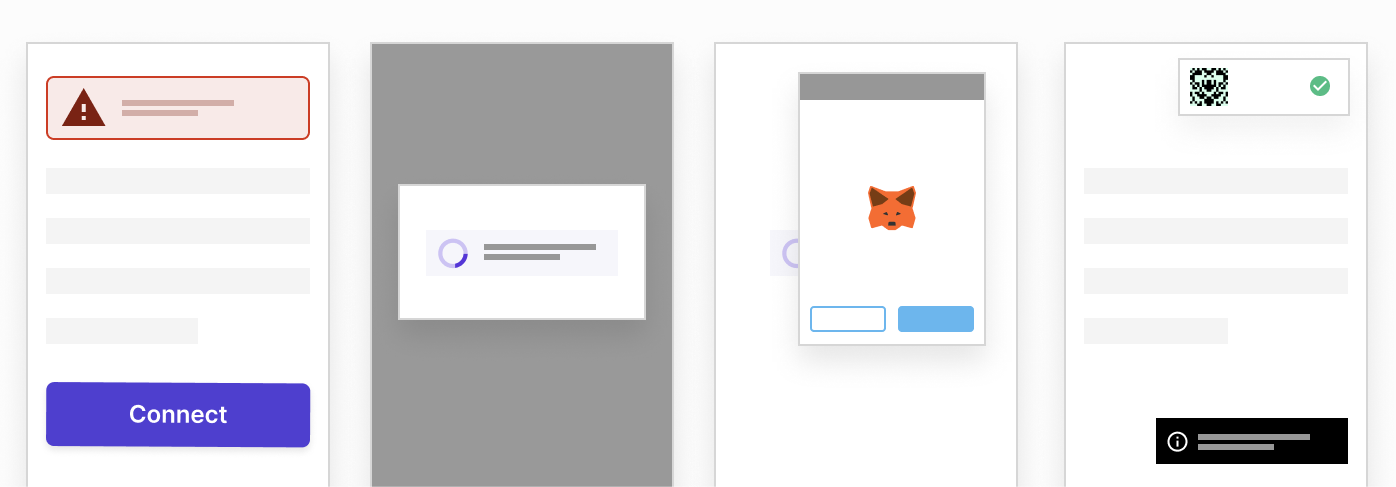
Connection demo
Our connection demo shows methods for helping a user connect to your dApp and start transacting.
dApp connection demo


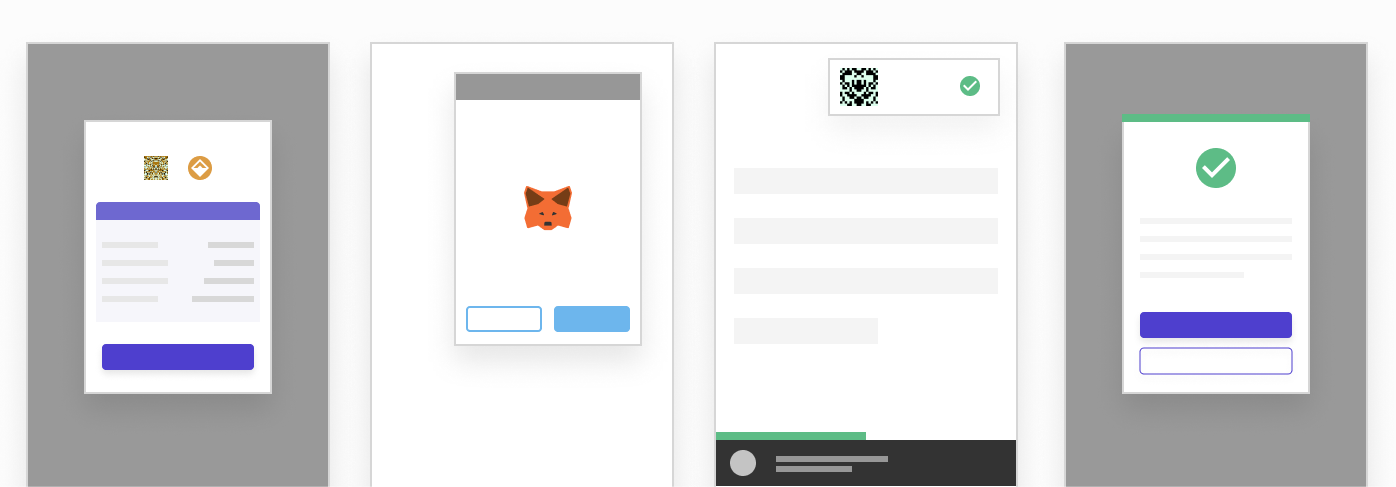
Transaction demo
Our transaction states demo, presented at Devcon V, shows methods for updating a user on the status of their transaction.
Transaction states demo